Been kinda busy the last few months and haven’t shared a lot of work but here is an update on some stuff I’ve been playing with, tests, small projects, etc.
So here goes.
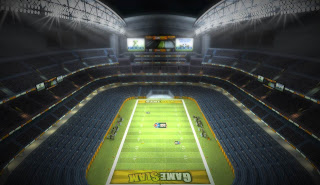
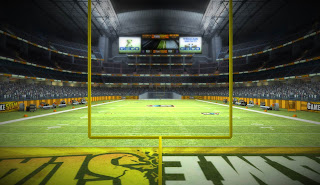
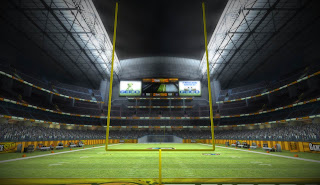
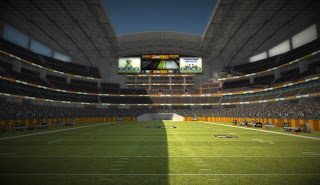
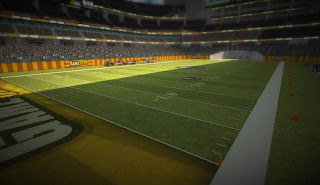
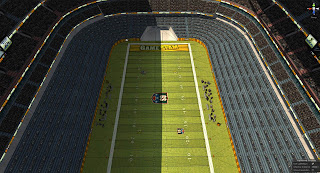
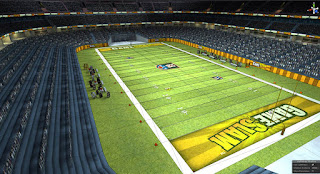
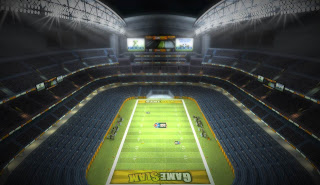
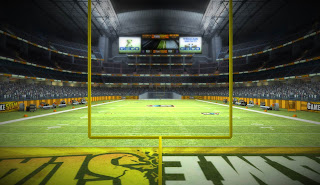
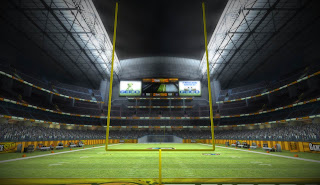
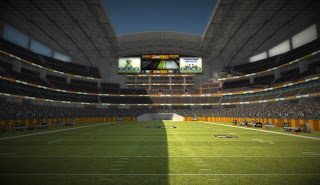
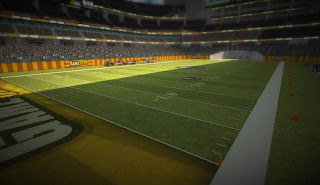
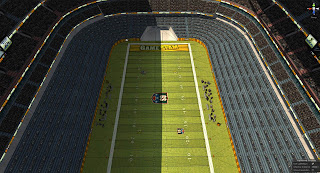
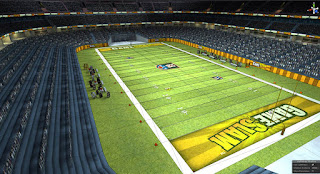
The scenes below were created in 3DS Max 2012, textured with Photoshop and rendered in Unity Pro 3.4. Target platform was for web and iOS devices. Effects and settings could be toggled depending on device.
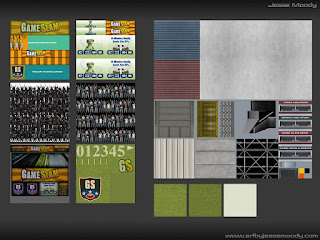
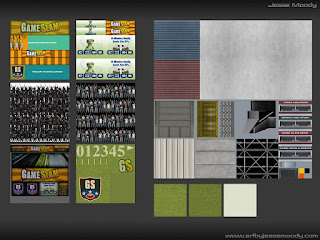
Total scene was kept below 50k triangles including sideline props, lighting fx and variant cards for stadium to add specific team branding. The textures consist of diffuse and diffuse with alpha only. All lighting was baked into lightmaps using Unitys included Beast lighting system.
The environment was also set up to be customized via programmed inputs to swap out the end zone cards, mid field logos, goal post wraps and stadium walls wraps with home team logos and names. Each team was given it's own team texture / decal sheet that was called based off the home team loaded and the correct materials were applied at run time. Ad space was also configured to be driven via external script and could be swapped out for localized ad display or to add variation to the ads seen.
Along with modeling (everything except the side line props), texturing, lighting and assembling this scene in Unity I was also responsible for the design of the stadium, new shaders (which I will try to cover later) I created in Unity to achieve effects that were not readily available with the default shaders. I had to balance memory constraints and budgets while trying to also achieve the highest quality in visuals available for the target devices.
This was my first experience with both Unity and web/iOS development. I was quickly impressed with Unity and it’s toolset and what I could get to run on the web and iOS devices while maintaining a decent frame rate.